Prise de notes & Brainstorming
– Description écrite de l’idée :
Un outil pour m’aider à découvrir/apprendre/explorer les concepts de Human-Computer interaction.
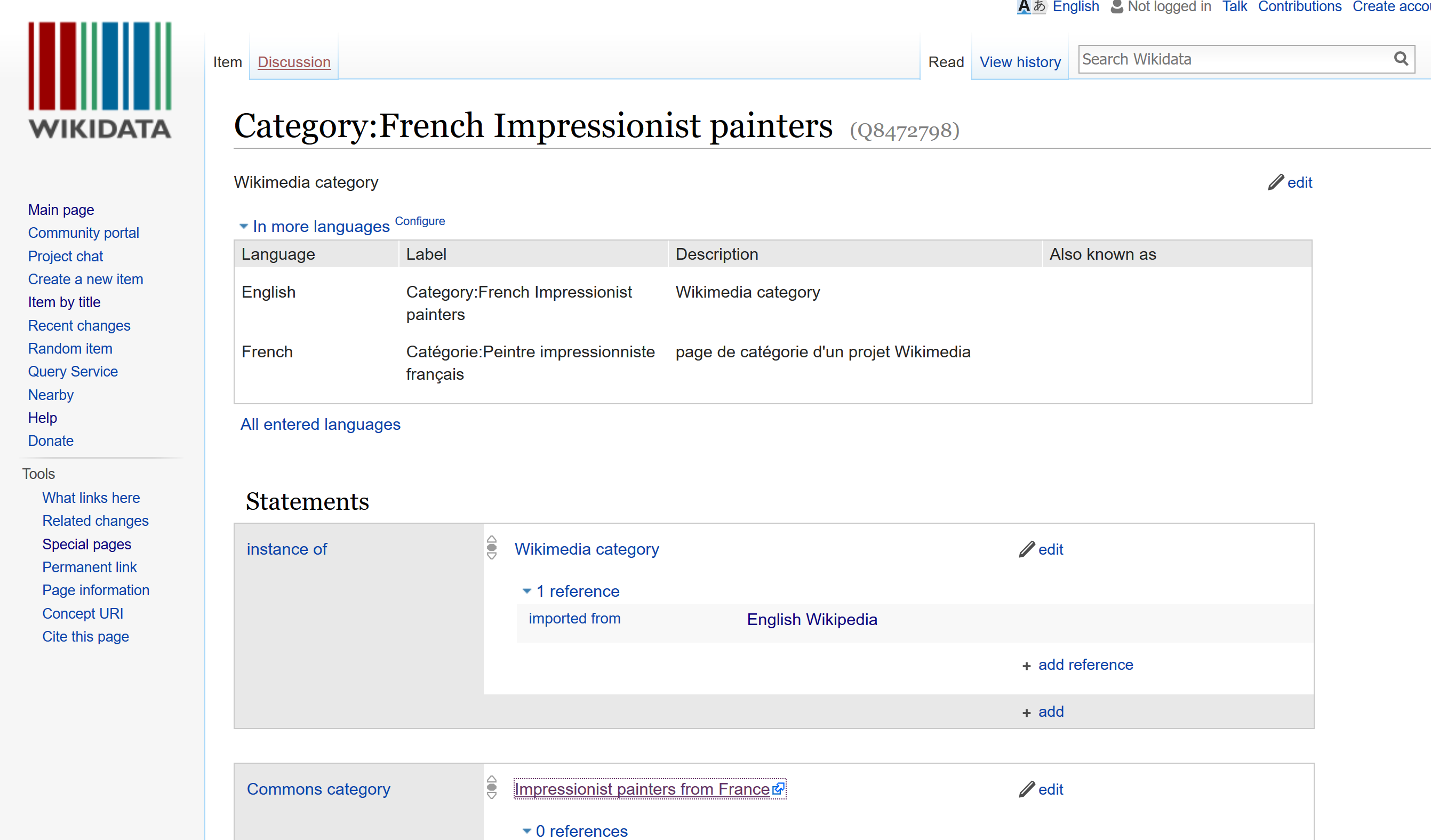
(aller à la racine de l’information) Je voulais en savoir plus et comprendre le fonctionnement de wikidata.
« Wikidata is a free and open knowledge base that can be read and edited by both humans and machines. »


Je trouve en effet qu’il n’est pas facile de comprendre rapidement comment les données sont structurées et donc de visualiser ces données, surtout de manière dynamiques et interactives.
Cela est donc le but but de mon projet.
Pour l’instant j’ai choisi de travailler avec la catégorie des impressionnistes français mais cela peut encore changer.

– Premières étapes (Documentation, Image, Croquis, Code, etc.)
Dossier du projet : https://github.com/elsacat/CreativeCodingProject
Fichier du projet : visualisation-peintres.html
Librairies : ajax (jquery), p5.dom.js
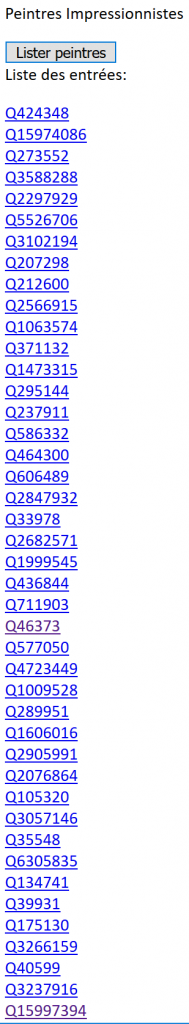
Pour l’instant, quand on clique sur le bouton « Lister peintres » le code demande à wikidata les entrées de la catégorie « French_Impressionist_painters »
vision assez rapide
On m’a beaucoup aidé à effectuer le lien entre l’api de wikidata et javascript de sorte à ce que j’arrive à comprendre un peu mieux la structure de wikidata ainsi que la manière dont les données sont organisées.
Et maintenant je suis en train de décomposer les données reçues (les objets) afin d’isoler les informations qui m’intéressent. Ci dessous, ce sont les étapes progressives de la récupération des données.
Etape 0 : (juste l’ID)

Etape 1 : (ID + nom de l’artiste)

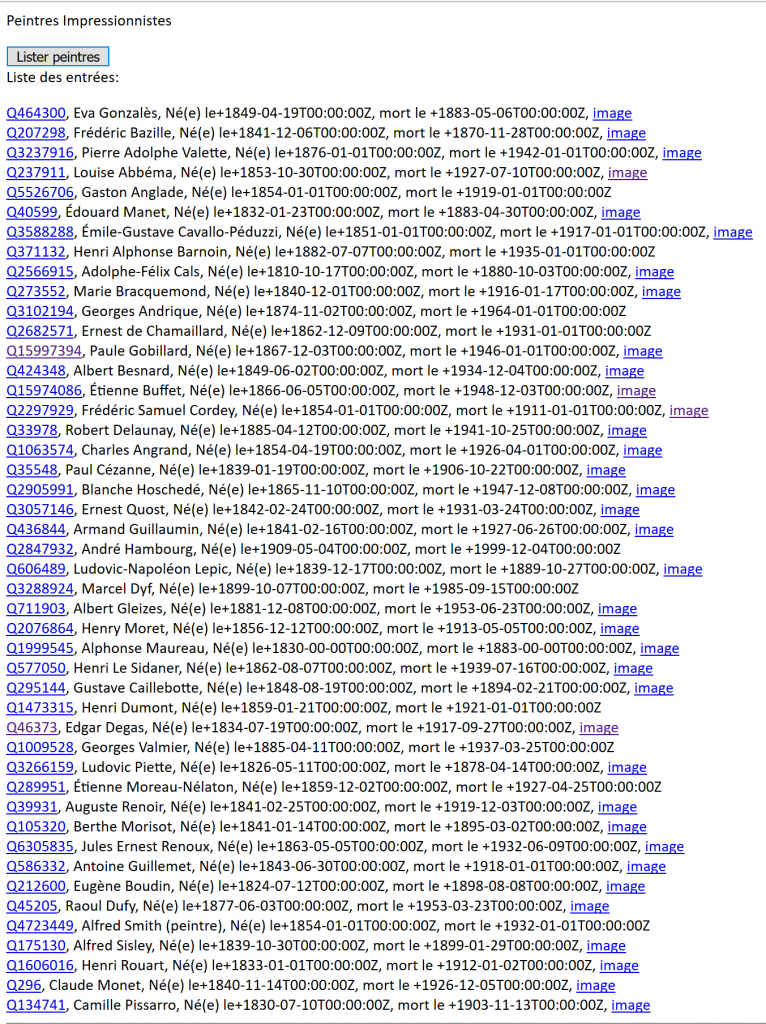
Etape 3 : ID + informations précise + image s’il y en a une

Ci-dessus, les informations qui m’intéressent provenant de wikidata.
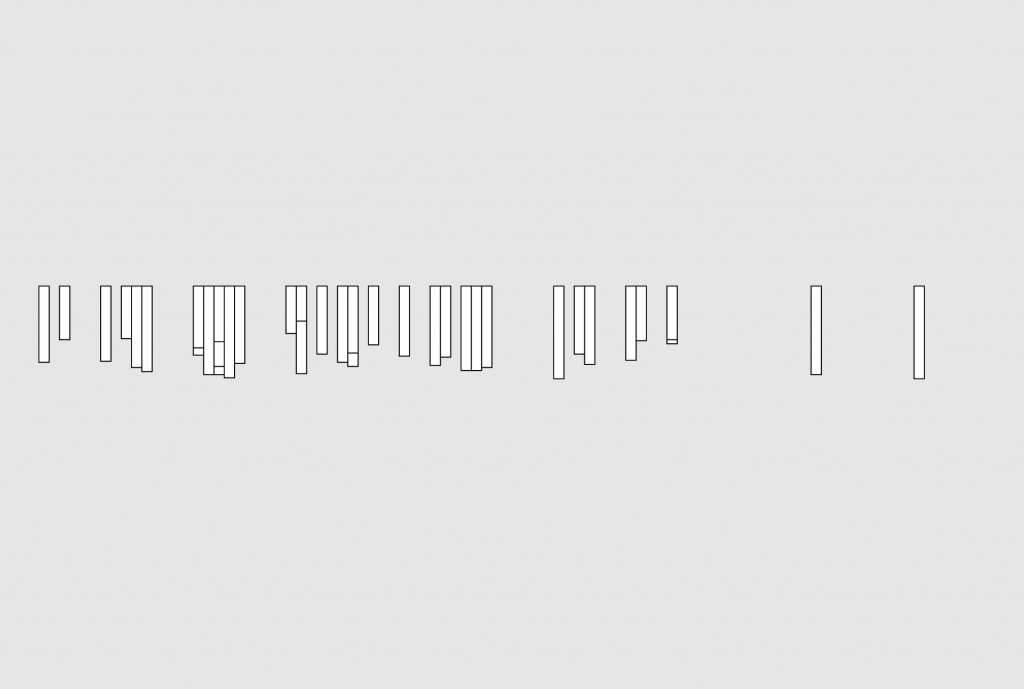
Etape 4 : visualisation rudimentaire des informations
Pour l’instant chaque rectangle représente la vie d’un artiste français appartenant au mouvement impressionniste. Sa position x correspond à son année de naissance (entre 1825 jusqu’à 1909)
sa longueur représente sa durée de vie.

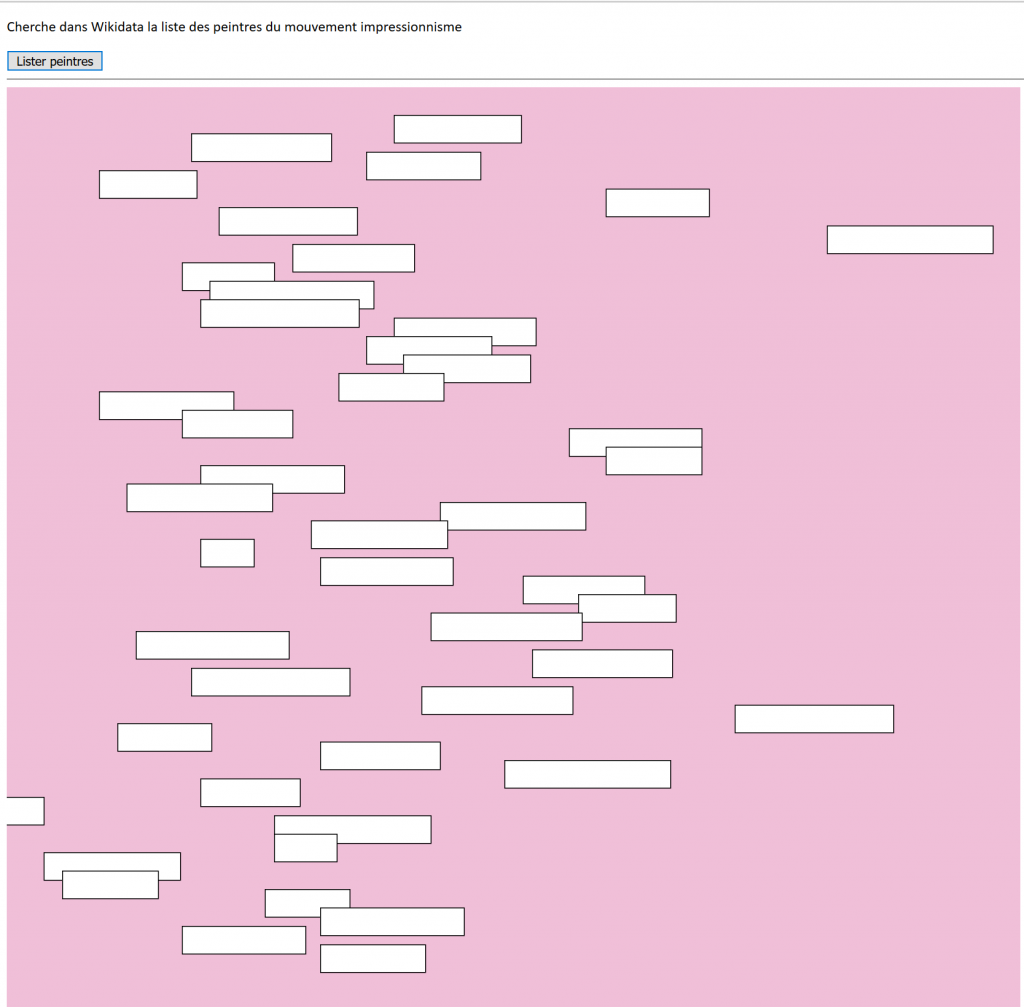
Etape 5 : visualisation un peu plu élaborée
Maintenant, la largeur du rectangle correspond à la durée de vie.

Je voudrais maintenant que ces rectangles (mais la forme va encore sûrement évoluer) soient dynamiques, et interagissent avec l’utilisateur. (librairie dom)
– Liens vers des projets ou références d’inspirations :
https://www.brainpickings.org/2013/06/07/painters-lives-accurat-giorgia-lupi/
https://www.flickr.com/photos/accurat/sets/72157633953437972/